 |  |  |
 |  |  |
 |  |  |
 |  |  |  |  |  |  |
PREPARING YOUR BOOK FOR EBOOKGOLD
:: Converting to HTML and
Linking Pages ::
eBookGold 3 is a step by step HTML e-book compiler. It allows you to convert unlimited HTML files and pictures into a deliverable e-book format, with best in class security features.
So why use eBookGold versus a product like Adobe Acrobat's PDF files? PDF files require the end user to download a viewer. eBookGold files are viewable on any Windows 95/98/ME/2K/XP computer. No additional viewer is necessary! PDF files offer limited or no security, so once your file is delivered it can be copied to any number of people.
With eBookGold you have the option to distribute your e-book freely, but you also have advanced security features available! You can password protect your file, and you can even lock your e-book to a single user's computer so it can not be copied! You can even secure individual parts of your e-book, and after an online sale, automatically provide a PIN code which will allow the reader to unlock their copy!
Because eBookGold utilizes HTML, the options to customize your book are limitless. You can embed Flash animations, java script, movies, audio and much, much more.
A few notes before you get started
All of the material covered in this guide IS NOT SUPPORTED BY EBOOKGOLD'S TECHNICAL SUPPORT. We do not provide HTML assistance. It's up to you to have your book prepared and ready to go in HTML format. We're presenting this guide so that even beginner users can produce a great looking product.
So what should I do before I run eBookGold?
Here's the process you should follow in preparing your final product. If the next few steps sound quick, DON'T PANIC! These will all be explained in more detail, but this will give you an idea of the steps involved. It's very easy!
Come up with a great idea!
|
|
Get it on the computer!
|
|
| Put it into HTML format. The language of
the Internet! |
|
|
|
|
|
|
|
|
|
|
|
|
|
| Compile your e-book folder with eBookGold 3! |
|
For users who know HTML or who have created a web site before, this process can be summed up in one paragraph. Turn your entire e-book into a mini web site. Put everything in one folder (html and graphics). Make an index.html file to use as your table of contents "home page" and hyperlink all the chapters you've listed to their own html files (i.e., chapter1.html, chapter2.html, etc). As you insert your text in the chapter files, add your pictures, setup tables, etc. For better navigation include links to the next html file, previous html file and back to the index file. Run EbookGold 3, and point it to your e-book folder. Select a "HOME" page to start from (your index.html), and then go through each of the steps to select your custom options and choose your security type. eBookGold will compile all of your files into an intelligent and secure file, ready for you to sell or distribute!!
|
Come up with a Great Idea! |
Let's assume you've written your whole e-book and it's saved in a file with your favourite word processor, be it Microsoft Word, WordPerfect, OpenOffice.org, or even Window's Notepad. Have a copy of it open. We'll use it to copy and paste all of your text into HTML files. |
|
TIP |
If you don't have
a good Word Processor, take a look at OpenOffice which can be downloaded
freely for public use. For more information, visit: |
|
Get it on the Computer! |
This
is the most important stage of developing your e-book
(other than writing it). The more time you spend organising your
information at this stage, the better your E-book will look and function. It is HIGHLY recommended that you use a WYSIWYG (what you see is what you get) HTML editor. What does that mean? Quite simply, it means that as you're making your HTML files, what you're seeing on the screen, is exactly what you're final output will be. Using a WYSIWYG editor will allow you to
get your information into HTML very quickly. For most users, the HTML
editor will function exactly like your favourite word processor. |
| TIP
|
Many popular word processors like Word, WordPerfect and OpenOffice can save directly into HTML format. However, these programs can sometimes leave residual non-HTML code in the files, which is why we recommend using an actual HTML program. |
|
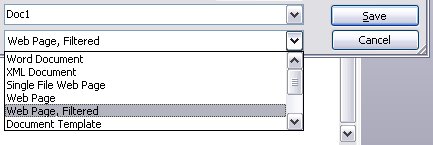
 When saving a file with Microsoft Word, you can change your file type to "Web Page" and save it as "filename.html" The "Web Page, Filtered" option in Word 2003 tries to clean up some of the non-HTML code left over. |
| KEY |
Even though
your book may already be in Microsoft Word, and you can successfully save it
to HTML format, you STILL have to create a separate index file and use it to
link all of your chapters together!! This is key!!
eBookGold does not sort the HTML files automatically, and you must insert
links to go from one section to another. But don't worry, it's easy,
and we'll show you how in a moment! |
|
Put it in HTML! |
Most users will find using a WYSIWYG program much easier. A good example is Microsoft Front Page. It's included with many versions of the Microsoft Office suite. There is an online WYSIWYG HTML editor called easyHTMLarea which operates from within your Internet Explorer window, but allows to to save changes and link to other files and pictures on your own hard disk. Please note that depending on your browser and security settings, you may have to adjust your permissions. Read the web site carefully. |
| TIP |
Note that most FREEWARE
or TRIAL versions of WYSIWYG HTML Editors leave a "created for free
with..." stamp on your HTML files that will be seen by your reader.
This also applies to easyHTMLarea! If you don't mind giving credit
where credit is due, then go ahead, but a good HTML Editor is a wise
investment. |
| Get Organised - Start by Making a Folder | Start by making a
folder to keep all of your files in. This will include any HTML,
pictures or media you want to include. When
eBookGold compiles your
e-book, it will include all the files inside this folder, including any
sub-folders. If you only have a few pictures, you can keep them in the main folder along with your HTML. If you have a lot of pictures, you can make a sub-folder such as pics. You can also sort your pictures into sub-folders for each of your chapters or sections. (i.e. chap1, chap2, etc.) |
| For the purposes
of this guide, we will be using a folder called
mybook
to keep all our HTML files in, with one subfolder for pictures called
pics.
|
|
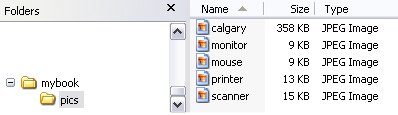
| Copy Your Pictures into Your E-book Folder | Copy all of your
pictures into their respective folders. Try to use simple names with no
spaces, and avoid using .bmp
(bitmap) files which are not compressed and will inflate the size of your
book. Opt for
.jpg files. Use a graphics program like
Photoshop, Paintshop Pro over
even the Windows Paint tool. Convert your images to smaller
.jpg
(j-peg) files and
crop out everything you don't need. In our example, we are using five images. Four are small clip-arts we'll include within our text, and one is a larger photo we will link to as a full screen image.
|
| Make an Index File | Now we'll begin
separating our written book into HTML files. The first and possibly
the most important is your index file.
Your
index.html file will act as your Table of
Contents. It will be the link to all other parts of your
e-book and
the first page your viewer will see. Spend some time making this page
as functional as possible. |
| NOTE | We'll use the
free easyHTMLarea utility mentioned earlier for most of our following
screenshots. Menus and terminology for adding objects and links will
vary depending on the WYSIWYG HTML editor you choose. |
 |
|
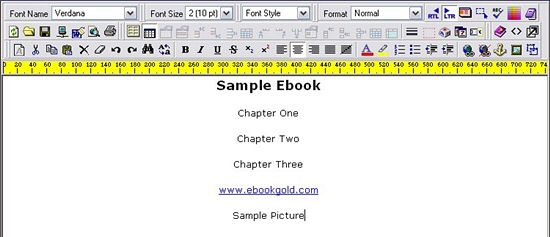
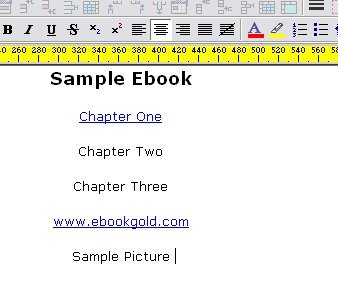
| Here we created a
very simple table of contents. You could copy and paste your table of
contents from your written e-book here. |
|
| TIP |
In most HTML Editors, pressing ENTER will go down two lines and start a new
paragraph. To make smaller spaces between lines, try
pressing SHIFT-ENTER. |
 |
|
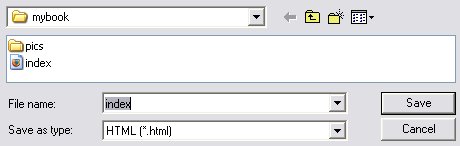
| Save this file as
index.html in your main e-book directory. |
|
| TIP | Depending on your HTML Editor, your files may be saved as .html or .htm There's really no difference, but we suggest sticking with one or the other. When you start linking the sections of your e-book together, this will help to make sure all your links work ok. |
| Make Your Chapters into Separate HTML Files | Now we'll start a new page, and create the chapters of our e-book using the same procedure. |
 |
|
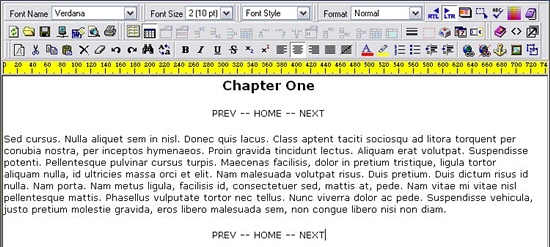
| Here we've pasted
in our text for chapter one. At the top and the bottom, we've added
three words for navigating through our book. We'll add links to them
shortly. |
|
| TIP | You can use any
text for navigating your book, and even make links anywhere throughout your
book to any other part. Once you get the hang of making links, you
find all kinds of ways to use them. And adding pictures (which we'll
get to in a few steps) is almost the same! Then you can replace
navigation text with clip-arts (i.e. arrows), and add links to them too! |
| Add Your Pictures, Formatting and Content | As we copy and paste our text into separate chapter HTML files, we'll add pictures and clipart. |
 |
|
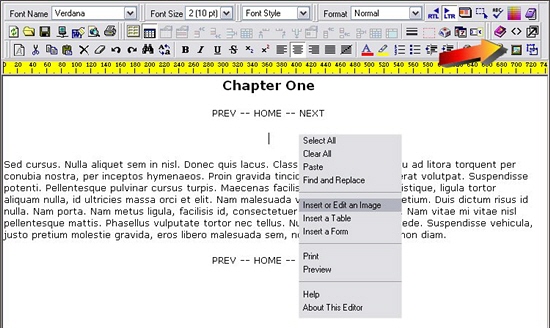
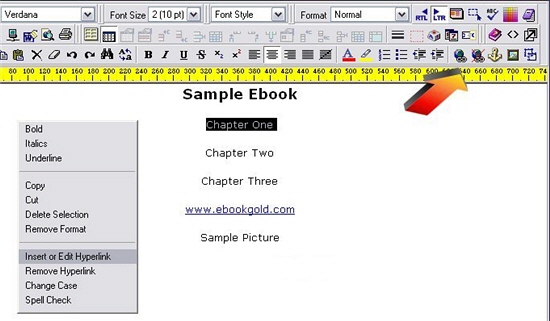
| We choose an area
where we want to insert a clipart, and easyHTMLarea lets us "right-click" or
click the "image box" at the top of the screen to add a clipart. This
is the same for most editors, but the terminology may differ. |
|
 |
|
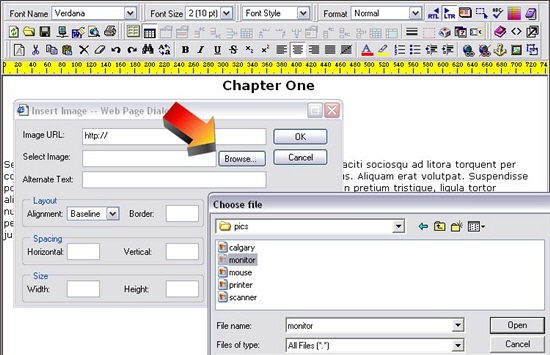
| When the insert
image dialog box comes up, by default it will usually
want a web URL.
MAKE SURE you "BROWSE" onto your local hard drive to select an image WITHIN
your e-book folder. In this case, we're inserting our monitor clipart
called monitor.jpg.
The insert dialog box also allows for some image manipulation. |
|
 |
|
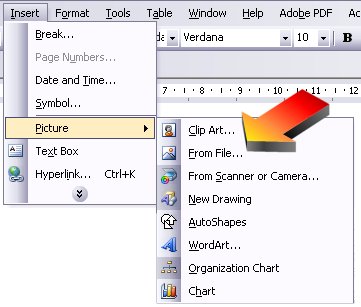
| In the above Microsoft
Word example, we click on the "Insert Menu", click on
"Picture" and then "From
File". The procedure is mostly the same with Microsoft Front Page (the HTML Editor). Just ensure you are inserting your pictures from files located within your e-book folder. Repeat these steps to prepare your other chapters into their own HTML files.
|
|
| Link Your Book Together | This is the most important step you need to complete before running eBookGold. We'll start with the index.html file and link that to all the other pages. |
 |
|
| In easyHTMLarea, we "select" the text we want to create a link from, in this case "Chapter One", and then "right-click" or click the "HYPERLINK" button. | |
 |
|
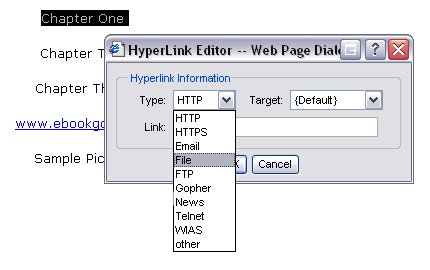
| When the window pops up, we have to change the target type from HTTP to "File" because we are using a file on our local hard disk. | |
 |
|
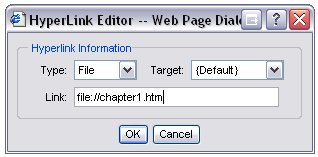
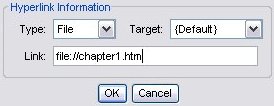
| In many programs
you can just browse to your file, in this case we know it's
chapter1.htm
we're linking to, and we know it's in the same folder as the
index.html file
we're working on. Your program may or may not show
file:// before
your file name. If it's there, just leave it. |
|
 |
|
| Now "Chapter One"
is underlined and linked to that chapter's file. Repeat the above
steps to link all of the other items in your index. Then we're almost
done! ebookgold.com was already
underlined because it was automatically recognized as a
web URL and hyperlinked by our HTML editor.
Users clicking on that hyperlink would be redirected to EbookGold's web
site. So feel free to add web addresses anywhere
throughout your e-book. |
|
| TIP | When adding hyperlinks to Web Sites URLs like www.ebookgold.com, look for the "Target" option (you can see an example in the next screenshot). You can make these web pages launch in a separate browser window, rather than inside your Ebookgold viewer. Just change the "Target" option from "Default" to "New Window". |
| TIP | In our other
chapters, we've inserted clipart directly onto the page. We also have
the option of making larger pictures come up alone within the
eBookGold.
We'll use the EXACT same procedure as adding a hyperlink, but we just link
to picture instead of another chapter. In the final product, your
reader will be able to use the BACK ARROW built into the viewer to
return to the previous page. |
 |
|
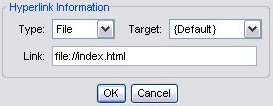
| In this case,
we're linking to the calgary.jpg
file, and we've also added pics/ before
so it knows to look inside the pics sub-folder. In your editor, you
may be able to just "BROWSE" to the
pics folder and select your file. |
|
| Link your Chapters Together | Your reader will
be able to use the "HOME" button built into the Ebookgood viewer
to return to your Table of Contents,
however spending the extra time to link your chapters together makes for a
much better experience! |
 |
|
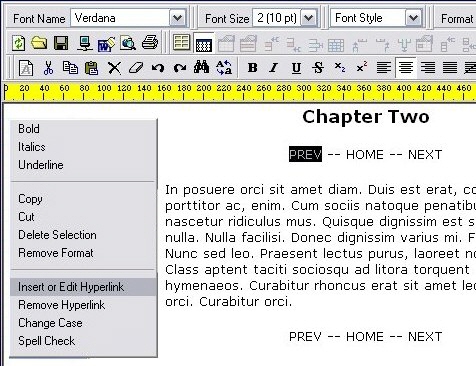
| We start by
selecting "PREV", and "right-clicking" to insert a Hyperlink just like we've
done before. |
|

 |
|
| Because this is
Chapter Two, we choose chapter1.htm as our previous file, and
chapter3.htm as our next file. We will make
"HOME" link to our index.html
file. After you make
your links on the top of the page work,
save some time by highlighting the whole row, and copy and
paste them over the bottom row. Just don't copy and past these buttons
into other chapter files, or they won't go in the correct order! |
|
| TIP | If you've
mastered inserting graphics into your page, try replacing your back, forward
and home buttons with clipart images. Use the same procedure as above
to turn them into a hyperlink. Just right click on the image after
it's inserted into your page, and add a hyperlink! |
| TIP | Remember that you
can add hyperlinks just like these anywhere within your e-book. So if
something in Chapter Three references Chapter One, you can insert a link.
You may also want to look
at "ANCHORS"
or "BOOKMARKS" in
your HTML program. We won't get into it here, but your program should
allow you to place a hidden anchor anywhere within a page, and then you can
link to it from anywhere else in that document, or even from another file!
It's great for a list of quick links at the top of each new chapter page
to other parts within the document, or linking to references at the
bottom of the page. |
| We can't show you
all of the advanced features built into HTML, but once you start to
utilize
more of these, you will be able to create a very dynamic e-book that will
impress your readers! The possibilities for formatting your book are
endless. Colors, fonts, tables... experiment with your HTML
editor and see what you can do! |
|
 |
HEY! You just
created a mini Web Page too! Many users who reference this guide will probably not know the first thing about building a web site. But guess what? If you've gone through all the steps listed here, you've just created one! You can "double-click" and run the index.html file you created inside your e-book folder, and it will launch just like a web site in your Internet Browser. You'll be able to look at your e-book and test out all the links before you even get started with eBookGold! You're well on your way to making a web site to sell your e-book!
|
| Compile your Ebook with EbookGold 3 | Hopefully by now
you see some of the advantages of having your eBookGold books stored in
HTML format! Now you're ready to run the program and import all the
HTML files and pictures you've just created. Please refer to
eBookGold's documentation if you need help.
Remember, eBookgold's support team doesn't
doesn't assist with the HTML creation of your e-book. This guide is
to help some of our users who need to get their information out there, but
need a little bit of assistance getting started. |
|
|
Once your book is compiled, you will need to promote it! Consider a product like WebSiteWizard which hosts your web site 24/7, includes an easy to use WYSIWYG HTML editor and professional templates so you can have your book online and ready for sale in a few easy steps. Monthly packages are inexpensive, and can they can handle all your payment processing too! For more information visit: http://www.websitewizard.com |
Contact us online
 Copyright © 2000-2025 by eBookGold. All rights reserved. |









 DOWNLOAD A COPY OF THE SAMPLE E-BOOK
JUST CREATED:
DOWNLOAD A COPY OF THE SAMPLE E-BOOK
JUST CREATED: